Assalamualaikum WR. WB.
Alhamdulillah pada pagi ini Admin masih bisa bangun untuk memberikan ilmu yang sudah Admin pelajari dan Admin fahami. Kali ini tetap pada SEO Blog Baru. Kenapa?? karena banyak sekali hal penting bagi para blogger pemula yang di lupakan, padahal itu penting sekali untuk pribadi blog itu.
Suatu blog haru memiliki ciri khas, tanpa ciri khas, mesin telusur akan agak sulit untuk menemukan sejatinya blog Anda. Oke kali ini kita akan belajar banyak. Kita akan fokus pada SEO Template blog, Loh kenapa masih template blog?? bukannya sudah di bahas di postingan CARA MEMILIH DAN MENGGANTI TEMPLATE BLOG YANG BAIK DAN BENAR. Yups, pada postingan kemarin kita hanya membahas seacara singkat. Dan kali ini kita akan pelajari mendalam. jadi ini hal penting sebelum kita memulai posting membabibuta.
4 Hal dari 6 yang Perlu Kita Lakukan pada Template blog. Seri 1
Pada template blog terdapat Setting pribadi blog, tepatnya pada META TAG DYNAMIC, TAG HEADING, VALIDATE TEMPLATE, AUTHOR BLOG, MENU BREADCRUMPS, dan RICH SNIPPETS.

Dari 8 setting di atas kita akan bahas 4 dulu pada postingan ini, agar tidak terlalu panjang. dan membuat bingung untuk di lakukan
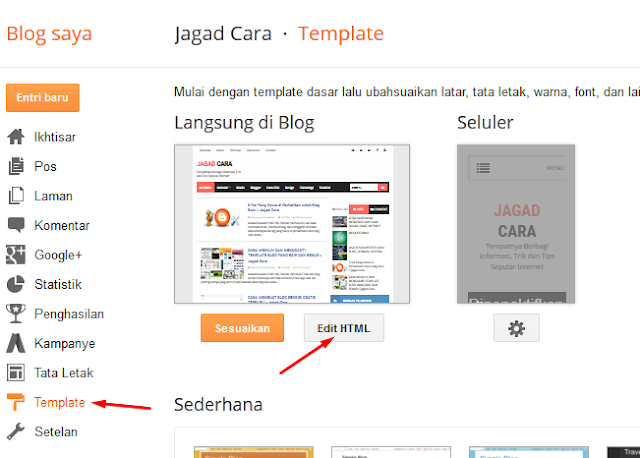
masuk pad edit HTML terlebih dahulu.

1. META TAG DYNAMIC
Meta Tag sangatlah penting, kenapa?? Karena setiap blog harus memiliki meta tag sebagai jati diri blog. khususnya pada meta tag description dan meta tag keywords. Keduanya sangatlah berpengaruh pada mesin pencari dan sering di crawl spider bot untuk menjadi catatan mesin pencari bahwa deskripsi blog tersebut yang akan tampil di mesin pencari.
Untuk itu perhatikan jati diri blog tersebut itu seperti apa? contoh saya akan membuat blog untuk nice(tema) Game android. nah apa yang harus kita setting??
pada Template blog, tepatnya dibawah tag title, ada sebuah codding seperti di bawah.
<meta content='Deskripsi singkat tentang blog Anda' name='Description'/>
<meta content='keywords,keywords,keywords, keywords' name='keywords'/>
<meta content='index,follow' name='robots'/>
<meta content='index,follow' name='googlebot'/>
<meta content='all' name='Slurp'/>
<meta content='1 days' name='revisit-after'/>
<meta content='NAMA ANDA' name='Author'/>
<meta content='NAMA ANDA' name='publisher'/>
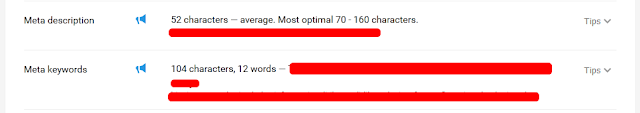
untuk deskripsi blog, optimalnya menurut tool seo quake adalah sekitar 70-160 karakter huruf. dan untuk keywords diantara 104 karakter, 12 kata.

sesuai contoh kita memilih nice game android maka saya akan merubahnya menjadi
<meta content='Tempat berbagi segal macam game android gratis uptodate dan full teknik bermain' name='Description'/>
<meta content='game android,android,gratis,full hd,game+data, teknik bermain, cara bermain, free, full data, game anak, game dewasa, apk' name='keywords'/>
<meta content='index,follow' name='robots'/>
<meta content='index,follow' name='googlebot'/>
<meta content='all' name='Slurp'/>
<meta content='1 days' name='revisit-after'/>
<meta content='NAMA ANDA' name='Author'/>
<meta content='NAMA ANDA' name='publisher'/>
oke dari perubahan di atas kita mendapat
deskripsi blog 79 karakter, dan
keywords blog 114 karakter dan 12 kata lebih
2. TAG HEADING
banyak sekali struktur blog yang tag heading nya perlu di edit manual, untuk itu mari kita cek pada template milik kita. Tag Heading yang baik akan memudahkan webmaster untuk meng crawl blog kita pada mesin telusur. Oleh karena itu, hal ini merupakan trik SEO yang juga harus di perhatikan blog baru.
oke mari kita lihat templat kita.
temukan kode ini <b:if cond='data:post.title'>
biasanya di bawahnya ada kode heading h2 atau h3. menurut salah satu artikel h2 yang sangat SEO untuk mesin pencari maka ganti lah h3 menjadi h2
conto awal
<b:if cond='data:post.title'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<h3 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link' expr:title='data:post.title'>
<data:post.title/>
</a>
contoh setelah di ubah
<b:if cond='data:post.title'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<h2 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link' expr:title='data:post.title'>
<data:post.title/>
</a>
kemudian edit css heading
biasanya seperti ini
.post h3 {
color: #FF7800;
font: 20px Georgia, "Times New Roman", Times, serif;
font-weight: normal;
margin: 0 0 5px;
padding: 10px 0 0;
}
.post h3 a, #content h1 a:visited {
color: #FF7800;
font: 20px Georgia, "Times New Roman", Times, serif;
font-weight: normal;
margin: 0 0 5px;
padding: 10px 0 0;
}
.post h3 a:hover {
color: #FF7800;
text-decoration: underline;
}
ganti tulisan bewarna merah menjadi h2
3. VALIDATE TEMPLATE
kebanyakan struktur templat blog yang gratisan itu memiliki kelemahan tehadap ketidak valid nya struktur html. untuk itu perlu kita perhatikan juga tentang validating html blog.
tetap dalam setting template blog.
berikut hal yang sering menimbulkan error pada struktur blog, maka dari itu perlu kita ubah sebagai berikut :
Cari
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Sehingga menjadi
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Untuk membuat Valid tag html
Ganti Kode ini supaya valid
<html expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
Sehingga menjadi
<html lang='en' xml:lang='en' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
Untuk membuat Valid Navbar Blog
Ganti Kode ini supaya valid
<b:include name='nextprev'/>
Sehingga menjadi
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<!-- navigation -->
<b:include name='nextprev'/>
</b:if>
Untuk membuat Valid Icon Post
Ganti Kode ini supaya valid
<span class='post-icons'>
<!-- email post links -->
<b:if cond='data:post.emailPostUrl'>
<span class='item-action'>
<a expr:href='data:post.emailPostUrl' expr:title='data:top.emailPostMsg'>
<img alt='' class='icon-action' height='13' src='http://img1.blogblog.com/img/icon18_email.gif' width='18'/>
</a>
</span>
</b:if>
<!-- quickedit pencil -->
<b:include data='post' name='postQuickEdit'/>
</span> <div class='post-share-buttons'>
<b:include data='post' name='shareButtons'/>
</div> </div>
Sehingga menjadi
<span class='post-icons'>
<!-- email post links -->
<b:if cond='data:post.emailPostUrl'>
</b:if>
</span>
</div>
Untuk membuat Valid Comment Declaration Pada CSS
Ganti Kode di bawah ini supaya valid
/*----------- Header ------------*/
Sehingga menjadi
/* Header */
Untuk membuat Valid default Meta
Ganti Kode di bawah ini supaya valid
<b:include data='blog' name='all-head-content'/>
Sehingga menjadi
<!-- Blogger Default Meta -->
<meta content='true' name='MSSmartTagsPreventParsing'/>
<meta content='text/html; charset=UTF-8' http-equiv='Content-Type'/>
<link expr:href='data:blog.url' rel='canonical'/>
<link href='http://www.blogger.com/profile/id_blog' rel='me'/>
<link href='http://www.blogger.com/openid-server.g' rel='openid.server'/>
<link href='http://www.blogger.com/rsd.g?blogID=id_blog' rel='EditURI' title='RSD' type='application/rsd xml'/>
<link href='http://www.blogger.com/feeds/id_blog/posts/default' rel='service.post' title='Atom' type='application/atom+xml'/>
<link href='http://namablog.blogspot.com/feeds/posts/default' rel='alternate' title='Atom' type='application/atom+xml'/>
<!-- End Blogger Default Meta -->
Untuk membuat Valid Template dengan Menambahkan script di bawah tag body
Di atas tag body, sisipkan script berikut
<!-- <body><div></div> -->
Untuk membuat Valid Template dengan cara menghapus Quickedit
<b:include name='quickedit'/>
Untuk membuat Valid Template dengan cara mengganti & pada url
&amp;
Untuk membuat Valid Template dengan menambahkan ALT tag pada setiap gambar
<img alt="Deskripsi singkat disini" src="URL Gambar"/>
4. Seperti yang saya jelaskan, bahwa blog harus memiliki identitas, dimana blog harus punya Author. Agar mesin pencari lebih percaya pada blog kita maka tentunya kita perlu scrip khusus untuk memunculkan nama kita di halaman pencarian
begini caranya
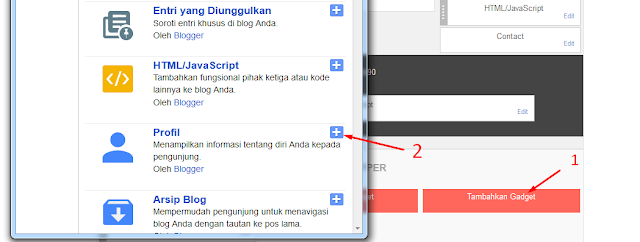
masuk pada tata letak dan tambahkan widget

SARAN!!!AGAR ANDA TIDAK PERLU REPOT REPOT UNTUK MEMIKIRKAN HAL INI. SAYA SARANKAN UNTUK MEMBELI TEMPLATE SEO DAN MEMINTA PAKAR SEO UNTUK MENYETING BLOG ANDA.
4 Hal dari 6 yang Perlu Kita Lakukan pada Template blog. Seri 1
4/
5
Oleh
Aksa
2 comments
Perlu sangat dicoba buat newbie kya saya, thannnks gan
Replytrimakasih mas, untuk seri dua insyaallah nanti sore sudah posting
Reply